Contents
In web development, two prevalent methods stand out for delivering content to users: RESTful APIs and Server-side rendering. Both approaches have their unique characteristics, and the choice between either of them will fundamentally shape the user experience and influence the scalability of a website.
In this article, we provide a comprehensive comparison of the two approaches to web development before presenting what project each method would be the best pick for.

Defining RESTful APIs vs Server-side rendering
What exactly are these two concepts?
RESTful API
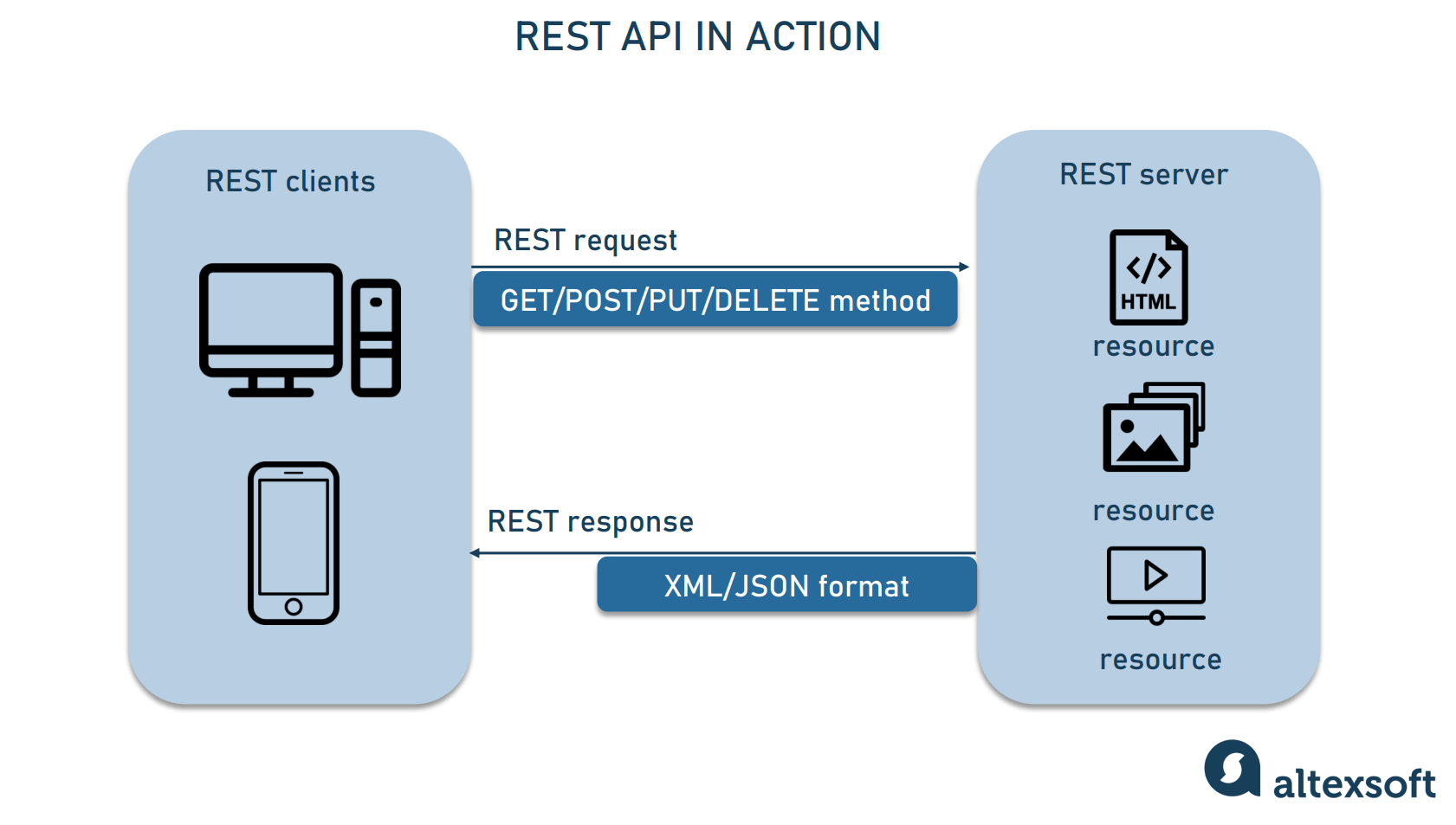
RESTful API, adhering to the principles of Representational State Transfer, treats data as resources accessible through standard HTTP methods such as GET, POST, PUT, and DELETE. This architecture facilitates communication between clients (typically web browsers) and servers via RESTful endpoints.
It’s particularly favored in developing Single-Page Applications (SPAs), where client-side code asynchronously fetches data, which leads to faster initial loads and more responsive subsequent interactions.
However, SPAs might face SEO challenges since search engine crawlers may not fully execute JavaScript, potentially leading to incomplete page content indexing.
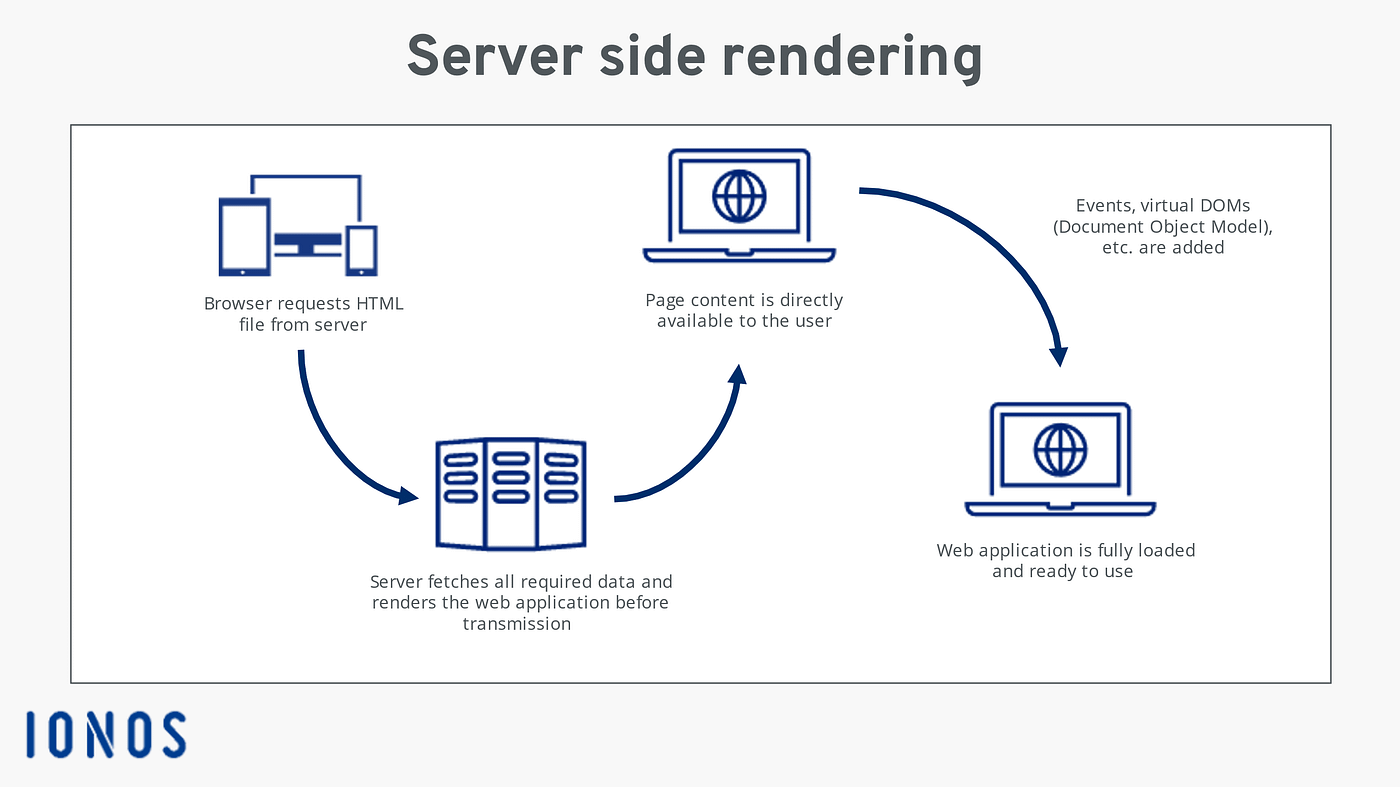
Server-side rendering
In server-side rendering, the server processes requests and generates the complete HTML content before it’s sent to the client’s browser. This approach ensures faster initial page loads by delivering fully rendered pages from the server, making it particularly advantageous for SEO. Search engine crawlers receive the fully rendered content and this simplifies the indexing process dramatically.
While this approach simplifies the initial development process by handling the rendering on the server, it might introduce complexity in managing server-side state and scaling, especially as the website grows.

Comparing the two approaches
In this section, we offer a thorough comparison of these two approaches based on the following factors: Architecture, performance, SEO-friendliness, development complexity and scalability, and caching and performance.
Architecture
RESTful API: It follows the principles of Representational State Transfer (REST), where data is presented as resources that can be accessed and manipulated using standard HTTP methods (GET, POST, PUT, DELETE). The client (typically a web browser) communicates with the server through these RESTful endpoints.

Server-side rendering: In SSR, the server processes the request and generates the HTML content that is sent to the client. This means that the initial page load is fully rendered on the server before being sent to the client’s browser.

Performance
RESTful API: It’s often used for building SPAs, where the client-side code retrieves data from the server asynchronously. This can lead to faster initial page loads since only essential data is fetched initially, and subsequent interactions can be quicker due to client-side rendering.
Server-side rendering: SSR provides faster initial page loads because the server sends fully rendered HTML to the client. However, subsequent interactions might be slower since the client might need to request additional data from the server.
Transform Your Business with the Power of Technology
Adopt AI, cloud solutions, and advanced analytics to reimagine your operations and stay ahead of the competition. Let’s future-proof your business together.
SEO-friendliness
RESTful API: SPAs built with this method might face challenges with SEO because search engine crawlers may not execute JavaScript, leading to incomplete indexing of the page content.
Server-side rendering: SSR is more SEO-friendly because search engine crawlers receive fully rendered HTML content, making it easier for them to index the page.

Complexity and scalability
RESTful API: Building an API involves defining endpoints, handling requests, authentication, and data validation. It requires a clear separation between the front-end and back-end code, which makes managing and scaling easier since back-end servers can be added without impacting the front-end and vice versa.
This separation also enables effective horizontal scaling by adding instances or containers to handle more requests. Therefore, technologies like microservices and dockerization (e.g., Docker, Kubernetes) can be applied easily.
Furthermore, this approach is often employed in microservice architectures, in which services are developed and managed independently, supporting the distributed development model and reuse of APIs. Therefore, it reduces the dependencies among the system’s components and allows easier and faster scalability.

Server-side rendering: This approach simplifies the development process since the server generates the initial HTML content. However, managing server-side state and scaling SSR applications can introduce complexity as it grows.
SSR apps are usually designed following the monolithic architecture, where both processing logic and rendering are executed on the same system. This can pose challenges for scalability as it involves managing data loading and processing logic simultaneously.
In addition, all processing logic and rendering are performed in one place so any backend changes can affect display and vice versa – which impacts the app’s scalability. This model, therefore, typically scales vertically because efficient server load management is needed to meet increasing resource demands, and this often requires upgrades to more powerful hardware. Bring your ideas to life faster than ever before Our agile solutions streamline workflows and cut time-to-market, helping you launch innovations quickly and confidently.
Caching and performance
RESTful API: Caching can be implemented at various levels to improve performance. Once data is fetched from the server, it can be stored either on the client side (like in a web browser) or on the server side using advanced caching mechanisms such as Redis or Memcached. This approach minimizes the need to repeatedly fetch the same data from the server.
Server-side rendering: Caching can be more straightforward in SSR since the server can cache the fully rendered HTML pages, reducing the load on the server and improving performance.

Weighing the options: Choosing between RESTful API and Server-side rendering
When developing a website, choosing the right architecture is crucial for meeting performance, SEO, and complexity requirements. Here’s a look at specific situations and use cases that is most suitable for each of them.
When to choose RESTful APIs
It is ideal for building SPAs that require dynamic interactions without the need to reload the entire page. These APIs enable the front end to fetch data asynchronously and dynamically render content, both of which lead to a fluid and responsive user experience.
Typical use cases for this approach include:
- Creating interactive user interfaces: Websites that need to have highly interactive user interfaces, such as complex dashboards or real-time capabilities (e.g., instant messaging or live streaming) benefit from RESTful APIs due to their ability to update small portions of the webpage in real-time.
- Creating a scalable web: This method allows different components of the website to scale independently. For instance, the server handling API calls can be scaled separately from the web server delivering the front end, optimizing resource usage and management.

When to choose Server-side rendering
This approach is beneficial for projects, in which SEO is crucial and a faster initial page load time is necessary. By rendering HTML on the server, it ensures that web crawlers can index content more effectively, which is vital for achieving higher search rankings.
A web development project is recommended to use SSR if it is:
- E-commerce sites: For e-commerce platforms, where SEO can significantly impact visibility and sales, SSR helps ensure that search engines fully index product listings and content.
- Content-rich sites: Websites that rely heavily on content delivery, such as blogs, news sites, or corporate websites, benefit from this approach as it improves crawlability and speeds up the delivery of content-heavy pages to users.
- For low-powered devices: For users with low-powered devices or slow internet connections, this approach can provide a better user experience by reducing the amount of client-side JavaScript required to be processed and rendering content faster on the initial load.

Closing remark
In conclusion, understanding the strengths and limitations of each approach is key to making an informed decision that aligns with your web development goals. Regardless of what you choose, the focus should always be on delivering the best possible experience to the end-user. Stop trying to find the dots. Let us help you connect them! With GEM as your ServiceNow Partner, accelerate delivery, reduce complexity, and gain a competitive edge in today’s fast-changing market.
Find the perfect development approach with GEM
Deciding between RESTful API and Server-Side Rendering for your next web project? Let GEM’s experts help you choose the best approach and bring your ideas to life today!